Vue.js란
뷰는 웹 페이지 화면을 개발하기 위한 프론트엔드 프레임워크로 화면단 라이브러리이자 프레임워크이다.
뷰의 코어 라이브러리는 화면단 데이터 표현에 관한 기능을 중점으로 지원하며,
또한 프레임워크의 기능인 라우터, 상태관리, 테스팅 등을 쉽게 결합할 수 있는 형태로도 제공된다.
단일 프레임워크와는 달리 Vue는 이를 점진적으로 채택할 수 있도록 설계되었다.
라이브러리 + 프레임워크가 결합된 형태이며, 이를 progressive framework라고 표현한다.
이러한 장점들이 결합되어 최근 SPA(Single Page Application) 용 프론트엔드 프레임워크로 사용되고 있다.
** 개념을 되집기 위한 용어사전
-
프레임워크 : 개발 생산성을 높이기 위해 일정한 틀과 규칙에 따라 개발하도록 미리 구조를 규격화하여 정의해 놓은 도구
-
라이브러리 : 자주 사용되는 기능들을 모아 재사용할 수 있도록 정리된 모음집
*VueJs 공부를 위해 작성중인 글
뷰의 창시자인 에반은 앵귤러의 데이터 바인딩 방식과 돔(DOM)에 집적 접근하지 않고도 데이터를 표현하는 방식에 흥미를 느꼈다. 에반은 앵귤러의 명시적 데이터 바인딩 등의 필수적인 요소를 이용하여 화면을 구현하기 시작했고, 이를 오픈소스화하여 많은 사용자들이 참여할 수 있도록 하였다. 많은 사람들의 노력으로 프레임워크의 기능이 붙여 나가면서 Vue 프레임워크가 탄생하였다.
Vue 프레임크의 시장 점유율은 기존 프레임워크(React, Angular) 에 비해 상대적으로 낮은 편이지만, 급격하게 증가하는 수요를 보면 배워햐 하는 프레임워크이다.
객관적으로 깃허브만 보더라도 레포지터리의 별 개수가 최근 8만개에서 17만개로 기하급수적으로 늘었고, 이는 react의 15만개를 넘어섰다. 그만큼 많은 사람들이 관심을 가지고 소스 코드를 사용하거나 살펴보았다는 의미이다.
특히나 뷰가 리액트와 앵귤러보다 배우기 쉽다. 앵귤러같은 경우에는 MVC 구조로 시작하여, 컴포넌트 기반으로 진화 중인데, 이 과정에서 타입스크립트와 ES6(ECMAScript) 등 많은 학습이 필요하게 되었다.
리액트 또한 입문자가 사용하기에는 ES6와 JSX등 학습이 필요한 부분이 많다. 그렇기에 VueJS는 앞으로도 빠른 생산성을 위해 지속적으로 쓰이는 프레임워크가 될 것이며, 이를 배워둔다면 이후 SPA 등의 구축에 용이할 것이다.

1. 자바스크립트 프레임워크 3대장 : Vue, React, Angular
프론트 엔드 프레임워크는 짧은 시간에 복잡한 어플리케이션을 구축할 수 있기에 인기가 높아지고 있다. 당연히 여러가지 서비스들이 등장하였고 이 중에서 가장 두드러지는건 당연히 Vue, React, Angular 이다. React, Vue 및 Angular와 같은 기술은 사용자가 복잡한 작업을 수행하지 않아도, 강력한 웹 애플리케이션을 만들 수있는 도구와 코드를 제공한다. 이러한 프레임 워크를 이용하면 어플리케이션의 개발과정에서의 어려움이 줄기 때문에 개발 시간을 효과적으로 단축시켜준다.
각자의 장단점이 다르고 구현 범위와 기능의 제한이 다르기 때문에 상황에 맞는 프레임워크를 선택하면 된다.
-
프레임워크의 역사
-
React : Facebook에서 2013 년에 구축 한 오픈 소스 JavaScript 라이브러리. React는 Facebook, Twitter, Whatsapp, Instagram, Microsoft, Slack, Asana, Airbnb 등과 같은 대기업에서 사용합니다.
-
Angular : Angular는 2010 년에 Google에서 개발한 TypeScript 기반 JavaScript 프레임워크. 2016년에 Angular2 를 출시하며 상당히 변화된 기능을 제공한다. Angular는 The Guardian 및 Weather.com 과 같은 기업에서 사용된다.
-
Vue : Google 직원 인 Evan You가 2014 년에 개발했으며 지난 몇 년간 인기가 높아졌다. React만큼은 인기가 없지만 9Gag, Alibaba 및 Gitlab과 같은 대기업에서 여전히 사용하고 있다.
-
2. React 와의 비교
구체적인 비교는 VueJS의 사이트에서 확인할 수 있다.
https://vuejs.org/v2/guide/comparison.html
-
React 장점
-
HTML과 JavaScript를 결합한 구문을 사용하여 간단한 JS 디자인을 제공하므로 배우기 쉽다.
-
React의 Virtual DOM 구현 및 렌더링 최적화로 인해 빠르다.
-
특히 create-react-app템플릿 생성기 와 함께 최고 수준의 PWA (Progressive Web App) 지원 .
-
React는 재사용 가능한 코드를 허용하는 구성 요소로 함수형 프로그래밍을 구현하여 모듈화 된 디자인을 만든다. 이를 통해 앱을보다 쉽게 유지 관리하고 구축 할 수 있으므로 복잡한 인프라를보다 쉽게 개발하고 확장 할 수 있다.
-
-
React 단점
-
아직 React는 지속적으로 문서가 업데이트 되고 있다.
-
React에 포함되어 있는 JSX 및 ES6은 입문자가 학습하기에 어렵다.
-
-
JSX 와 템플릿
React에서 모든 구성 요소는 JSX를 사용하여 렌더링 함수 내에서 UI가 표현된다. JSX를 사용한 렌더링 함수는 전체 프로그래밍 언어 (JavaScript)의 기능을 활용하여 View를 작성할 수 있다. 여기에는 임시 변수, 흐름 제어 및 범위에서 JavaScript 값을 직접 참조하는 것이 포함된다.
JSX에서 제공되는 유용한 기능 (ex)linting, 유형 검사, 편집기 자동 완성)은 현재 Vue 템플릿보다 개발하기 용이 할 수 있다.
Vue에도 때때로 그러한 기능이 필요하기 때문에 렌더링 함수가 있고 JSX 도 지원한다.
그러나 기본 환경으로 제공되는 템플릿은 간단하며 몇가지 장점이 있다.-
HTML로 작업해온 많은 개발자들에게 템플릿의 구조는 JSX보다 생산성이 높다.
-
HTML 기반 템플릿을 사용하면 Vue의 반응성 기능을 활용하기 위한 기존 애플리케이션을 점진적으로 마이그레이션하는 것이 훨씬 쉬워진다.
-
디자이너와의 경험이 부족한 개발자가 코드베이스를 구문 분석하고 기여하는 것이 훨씬 쉬워진다.
-
-
성능의 비교
성능의 비교는 아래의 사이트에서 확인 할 수 있다.
https://stefankrause.net/js-frameworks-benchmark8/table.html
3. 사용 및 인기도 분석
-
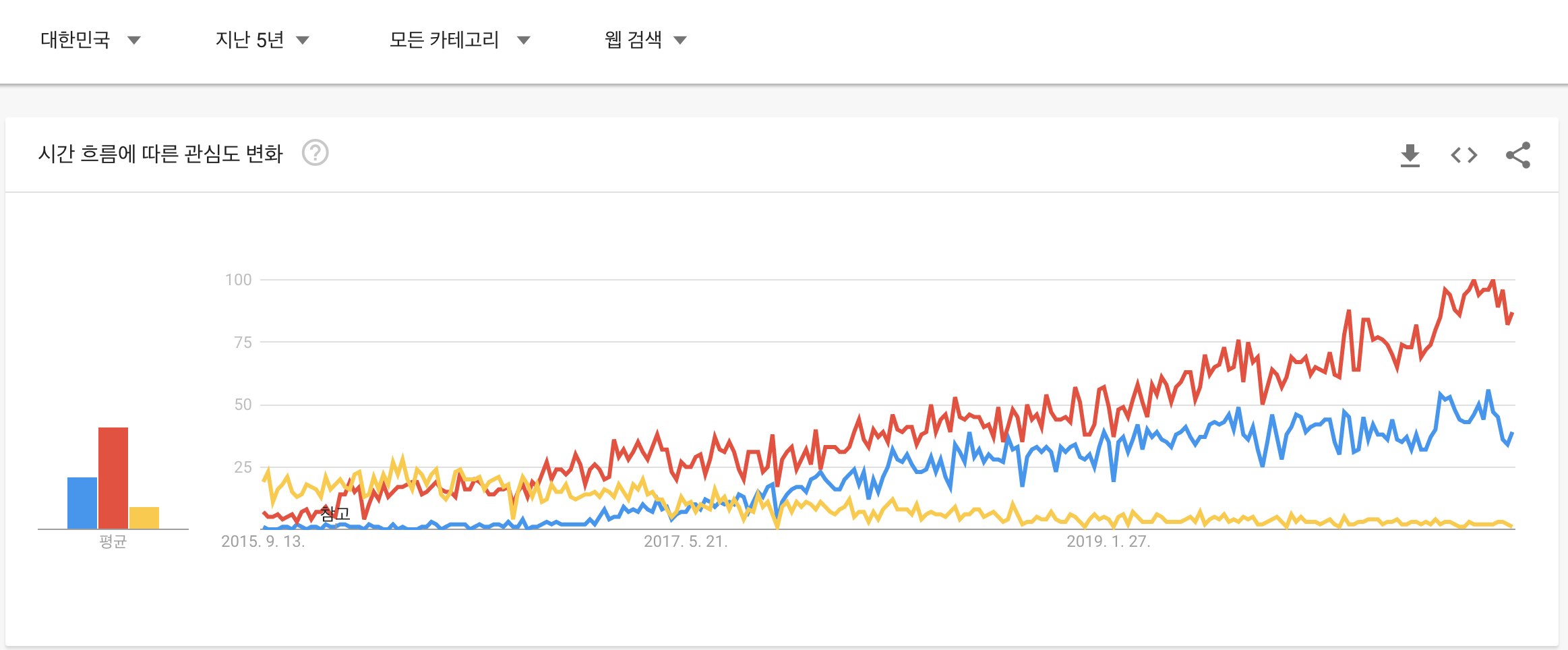
Google 트렌드
아래 그래프에 따르면 2020 년에는 React가 전 세계적으로 가장 인기있는 프레임워크이고, 이후 Vue와 Angular는 순으로 순위가 매겨져 있다. Google 트렌드 검색은 업계에서 사용하는 것과 동일하지 않지만, 프레임 워크의 검색량은 즉 사용량과 관심이라는 의미를 가지기에 중요한 지표이다.

아래는 한국의 지표이다.


- NPM 다운로드
NPM 다운로드를 통해 실제 사용되는 정도를 측정할 수 있다. React는 Vue 또는 Angular보다 약 4 배 더 많은 다운로드가 되었으며 이는 개발자들 사이에서 더 일반적으로 사용된다는 것을 나타낸다.

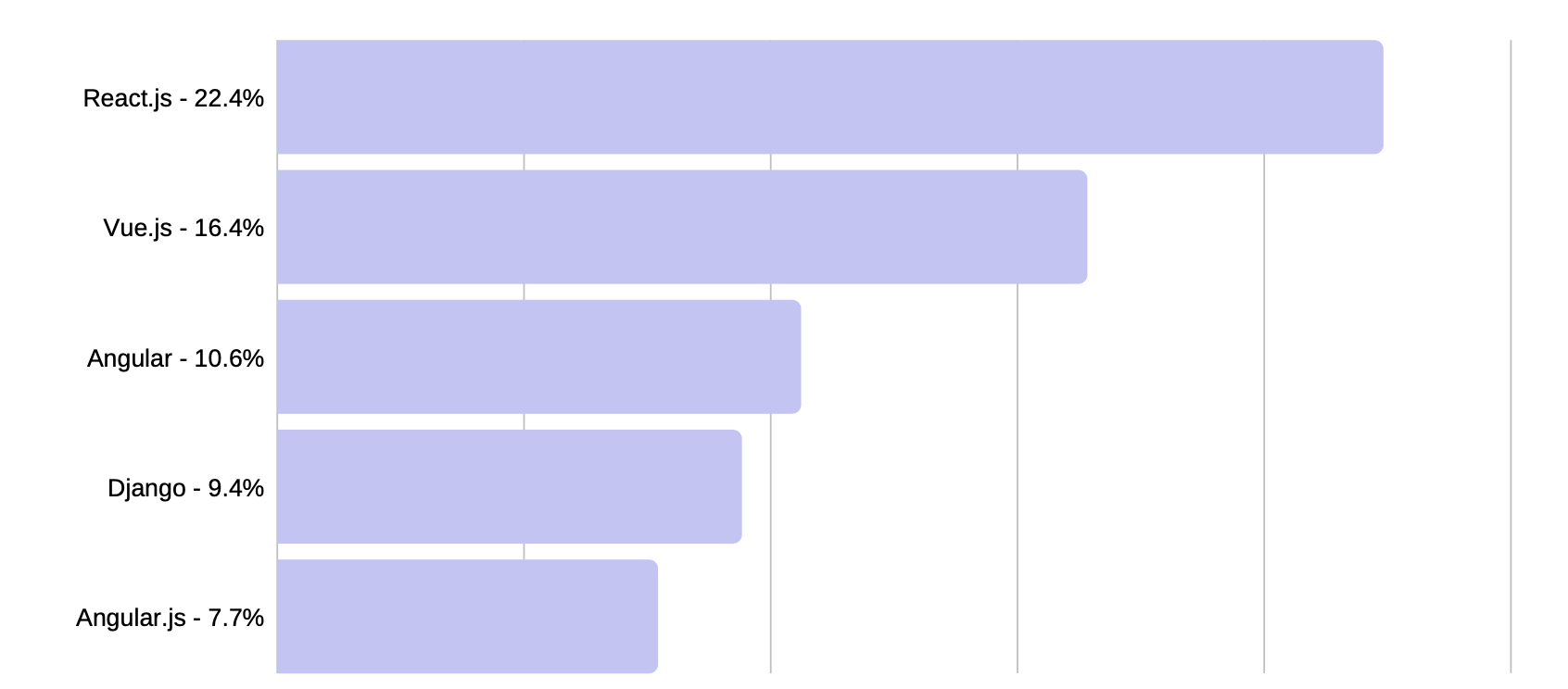
- StackOverflow Survey

StackOverflow 설문 조사는 시장의 트렌드와 인기에 대해 많은 것을 알려줍니다. 2020 년 StackOverflow 설문 조사에 따르면 React는 가장 인기있는 프레임 워크에서 2 위를 차지했습니다. Vue는 인기도 7 위, Angular는 9 위입니다. 여기에는 JavaScript뿐만 아니라 모든 언어의 프레임 워크가 포함됩니다. 가장 원하는 프레임 워크의 경우 React는 1 위, Vue는 2 위, Angular는 3 위입니다. 분명히 이러한 프레임 워크는 2020 년 시장에서 뜨겁습니다! 또한, TypeScript는 연간 57,000 달러로 전 세계적으로 가장 높은 급여를 받고 있습니다. 아래 차트는 2020 년 설문 조사에서 가장 많이 요구되는 4 가지 프레임 워크를 보여줍니다.
-
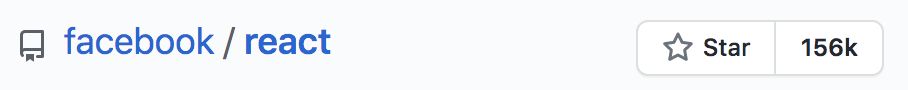
GitHub
깃허브에 올라와있는 소스의 좋아요(Star) 수를 통해 그 인기를 체감할 수 있다. Vue는 특이하게도 이 부분에서만큼음 React의 좋아요를 넘어섰는데, 이는 Vue의 인기가 날로 증가함을 뜻한다. 아직 React에 비해 실 사용은 많지 않지만 수요가 급격하게 늘 것으로 예상된다.



(2020.09.12 18시 기준)
출처 :
doit! Vue.js 입문
https://www.educative.io/blog/react-angular-vue-comparison [Angular vs Vue vs React: choosing the best framework in 2020]
'Develope > WEB' 카테고리의 다른 글
| Vue 프로젝트 구성 (intelliJ) (0) | 2020.10.03 |
|---|---|
| VueJS의 핵심 기능 (0) | 2020.10.02 |
| [FullCalendar] 기능정리 (0) | 2019.07.18 |
| [mod_jk] 개요 및 설치 (0) | 2018.11.27 |
| [Apache http] (2) | 2018.11.27 |